Ziemlich genau sechs Jahre ist unsere Website alt. Sie ging nach meiner Erinnerung Anfang 2013 online. Ich selbst hatte damals noch ein iPhone 4. Das 5er war gerade auf den Markt gekommen. Es war also durchaus absehbar, dass der Anteil der mobilen Internetnutzer ansteigen würde. Wir haben die Entwicklung trotzdem vorsichtshalber noch einige Jahre beobachtet. ;)
"Responsive Webdesign" war damals noch eine relativ neue, aber nicht ganz unbekannte Idee: 2012 hatten Branchendienste wie das .net magazine oder Mashable diese neue Form der Website-Gestaltung als eine der wichtigsten Entwicklungen des Jahres bezeichnet und das Magazin Forbes hatte in einem Artikel zur Verwendung der neuen Darstellungsform geraten.
Was ist "responsive Webdesign"?
Falls du den Begriff nicht kennst: Responsive Webdesign ist laut Wikipedia ein gestalterisches und technisches Paradigma zur Erstellung von Websites, demzufolge diese auf die Eigenschaften des jeweils benutzten Endgeräts reagieren sollen. Konkret bedeutet dies, dass sie sich auf die Breite von z.B. Smartphones und Tablets anpassen, so dass Texte und Bilder unter Nutzung des zur Verfügung stehenden Raums bestmöglich dargestellt werden.
Beim VGSD waren wir Anfang 2013 glücklich, überhaupt eine neue Website zu haben. Die erste Version der Website hatte ich Mitte 2012 selbst mit einfachsten Mitteln gebastelt. Bis heute erhalten wir für die 2013 gelaunchte Seite und ihre Funktionalität von Mitgliedern und anderen Verbänden viel Lob.
Warum Responsiveness so wichtig ist
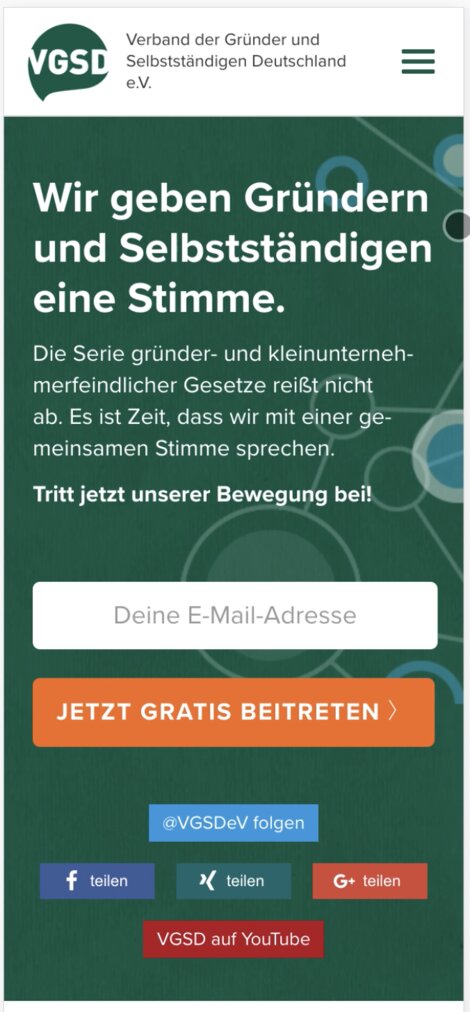
Trotzdem: So richtig gut lesbar ist unsere Website auf einem kleineren Smartphone bisher nicht – bzw. kann man sie erst lesen, nachdem man das Gerät in Porträt-Modus gedreht und den entsprechenden Ausschnitt der Website auf die volle Bildschirmbreite vergrößert hat. Geht schon - aber ist mit der Gefahr verbunden, spontane, z.B. von Google kommende Besucher unserer Website zu verlieren, die unseren Verband noch nicht kennt und diese Mühe deshalb nicht auf sich nehmen. Nicht optimierte Seiten werden zudem auch von Google bei Suchergebnissen schlechter gerankt.
Dass es höchste Zeit für eine repsonsive Website ist, bei der sich die Inhalte der Breite des Bildschirms anpassen, wissen wir natürlich schon länger. Wie bei vielen anderen technischen Änderungen hing die Umgestaltung allerdings davon ab, dass wir zunächst die zugrundeliegende technische Basis auf Vordermann bringen. Das haben wir 2018 getan und können nun endlich an einer besseren Darstellung auch auf mobilen Geräten arbeiten.
Screencast gibt Vorgeschmack
Einen Vorgeschmack gibt euch der Screencast, den unser Webentwickler Robert für mich angefertigt hat. Er hat mir erlaubt ihn mit euch zu teilen. Viel Spaß beim Anschauen:
Ich war begeistert und hatte keine Änderungswünsche (was bei mir die Ausnahme ist). Falls ihr noch Anregungen oder Verbesserungsvorschläge habt, freut sich Robert über euer Feedback. Bitte nutzt dazu die Kommentarfunktion unten. Danke!


Du möchtest Kommentare bearbeiten, voten und über Antworten benachrichtigt werden?
Jetzt kostenlos Community-Mitglied werden