Sechs Jahre nach dem Start unserer Website und nach vielen schrittweisen Verbesserungen haben wir unsere Website responsive gestaltet, so dass sie deutlich bequemer auch auf mobilen Geräten wie Smartphones und Tablets unterschiedlicher Größe zu nutzen ist.
Aktuell nutzen 57 Prozent unserer Besucher die VGSD-Website mit einem Desktop, 36 Prozent mit einem Smartphone und 7 Prozent mit einem Tablet. Diese Anteile entsprechen weitgehend der in Europa typischen Nutzungsstruktur. Der Anteil mobiler Geräte steigt von Jahr zu Jahr, vielleicht habt ihr durch die Änderungen künftig auch mehr Lust, unsere Seite von unterwegs zu nutzen.
Die Änderungen haben wir bereits vor gut sechs Wochen online gestellt und euch im Rahmen einer Testphase gebeten, uns Feedback zu geben und eventuelle Fehler zu melden. Vielen Dank für eure Hinweise, von denen wir viele umsetzen konnten. Die Simulation auf eine iPhone zeigt unten, wie sich die "neue" VGSD-Website auf einem Smartphone "anfühlt".
Screencast: Alle wichtigen Inhalte und Funktionen sind nun responsive
Der obige Screencast durchläuft unsere Website, beginnend bei der Startseite, über das Menü zu einem News-Beitrag, dem Branchenlisting, den VGSD-Tasks ("Mitmachen"), dem Accountbereich bis zu "Mitglied werden".
Selbst ausprobieren
Du kannst alle Funktionen selbst ausprobieren - nicht nur auf deinen Mobilgeräten, sondern auch auch auf deinem ganz normalen Computer. Verändere einfach die Größe deines Browsersfensters: Mach es immer schmaler und simuliere so zunächst ein Tablet, dann ein aktuelles Smartphone, dann ein altes Smartphone. Oder drehe dein Mobilgerät von quer auf hoch wie in der Simulation oben. Auch dadurch verändert sich die zur Verfügung stehende Breite. Die Geräte unterscheiden sich aus gestalterischer Sicht vor allem durch ihre Breite bzw. wie viele Pixel sie in der Breite darstellen.
Wenn dir dabei noch irgendwelche Fehler auffallen, freuen wir uns über einen Hinweis (z.B. als Kommentar unten oder per E-Mail). Bitte gebe dein Endgerät (Modell) und den Browser (Name und Version) an sowie die Seite, auf der der Fehler aufgetreten ist.
Das haben wir im Detail geändert
Auf eine Änderung der Breite des Geräts bzw. Browsers reagiert unsere Website nun, indem sie die gestalterischen Elemente verkleinert oder neu anordnet. Elemente wie die Seitenleiste oder auch Text und Fotos in Beiträgen werden zunächst nebeneinander dargestellt, dann verkleinert und schließlich untereinander dargestellt.
Die Informationen aus der Seitenleiste wandern ans Ende der Seite: Die Fotos werden verkleinert und – wenn kein Text mehr daneben passt – über die ganze Breite dargestellt.
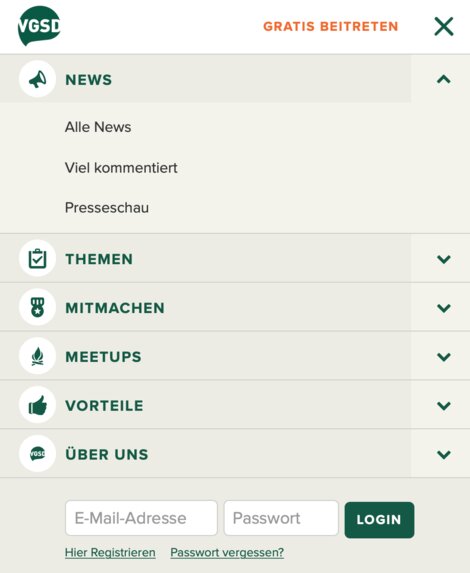
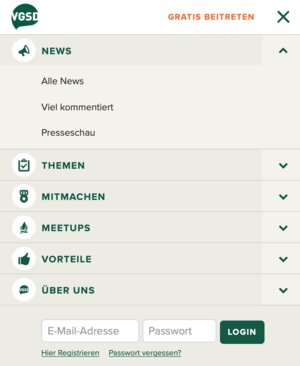
Das Menü kann zunächst noch ganz normal genutzt werden und verwandelt sich dann mit abnehmender Breite schließlich in ein "Hamburger-Menü-Icon", ein quadratisches Symbol in der rechten oberen Ecke, das aus drei horizontalen Linien besteht, das die Struktur einer Menü-Liste symbolisiert. Klickt man es an, öffnet sich ein Overlay mit den (ausklappbaren) Hauptmenüpunkten (vgl. Abbildung).
Auf schmalen Seiten werden die Beiträge natürlich recht lang. Damit ihr zum Aufrufen einer neuen Seite nicht erst ganz nach oben scrollen müsst, läuft unser Menü beim Scrollen immer mit. Wichtig war uns, dass ihr auch auf mobilen Geräten Formulare bequem ausfüllen und euch für Veranstaltungen möglichst mit nur einem Klick anmelden könnt.
Auch der Header unserer Startseite ändert sich auf vielfältige Weise, wenn weniger und weniger Seitenbreite zur Verfügung steht. Probiert es einfach mal aus!
Einen von unserem Software-Entwickler kommentierten Screencast mit Erläuterung der neuen Funktionen findet ihr hier.



Du möchtest Kommentare bearbeiten, voten und über Antworten benachrichtigt werden?
Jetzt kostenlos Community-Mitglied werden